見やすい資料のレイアウトは、どのようなことに気を付ければ良いかご存じでしょうか?
今回はレイアウトについて“整列”に着目し、改善前・後を比較しながら、“見やすさ”にどのような違いがあるのか解説します。
こちらの「整列」に関する記事もぜひご覧ください!
整列の効果
① 情報が整理され、理解しやすくなる
② 統一感のあるデザインになり、読みやすくなる
③ 見た目がきれいに整う
整列による主な効果は、以上の3つです。
どれも情報をわかりやすく伝えるためにとても大切です。
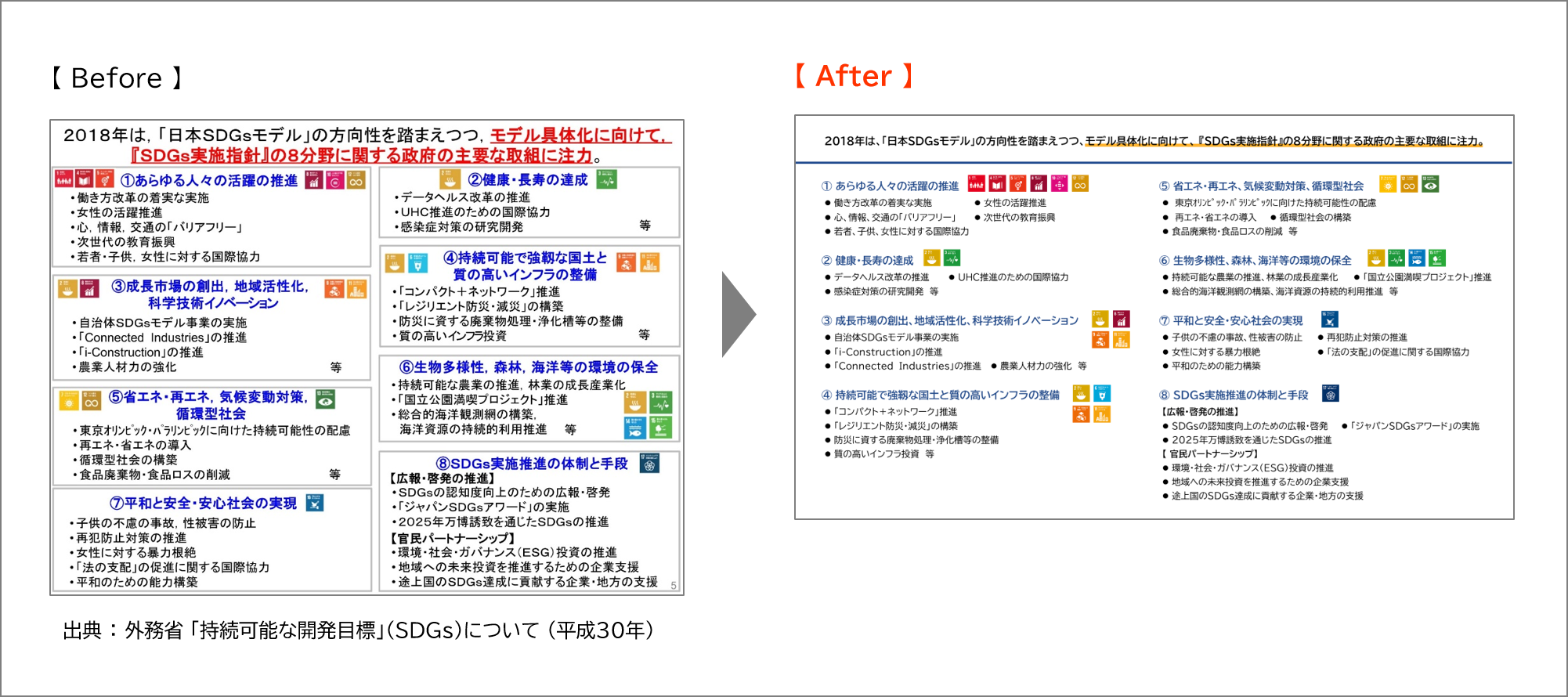
整列のBefore・After
では、整列によって“見やすさ”にどのような違いがあるのか比較してみましょう。

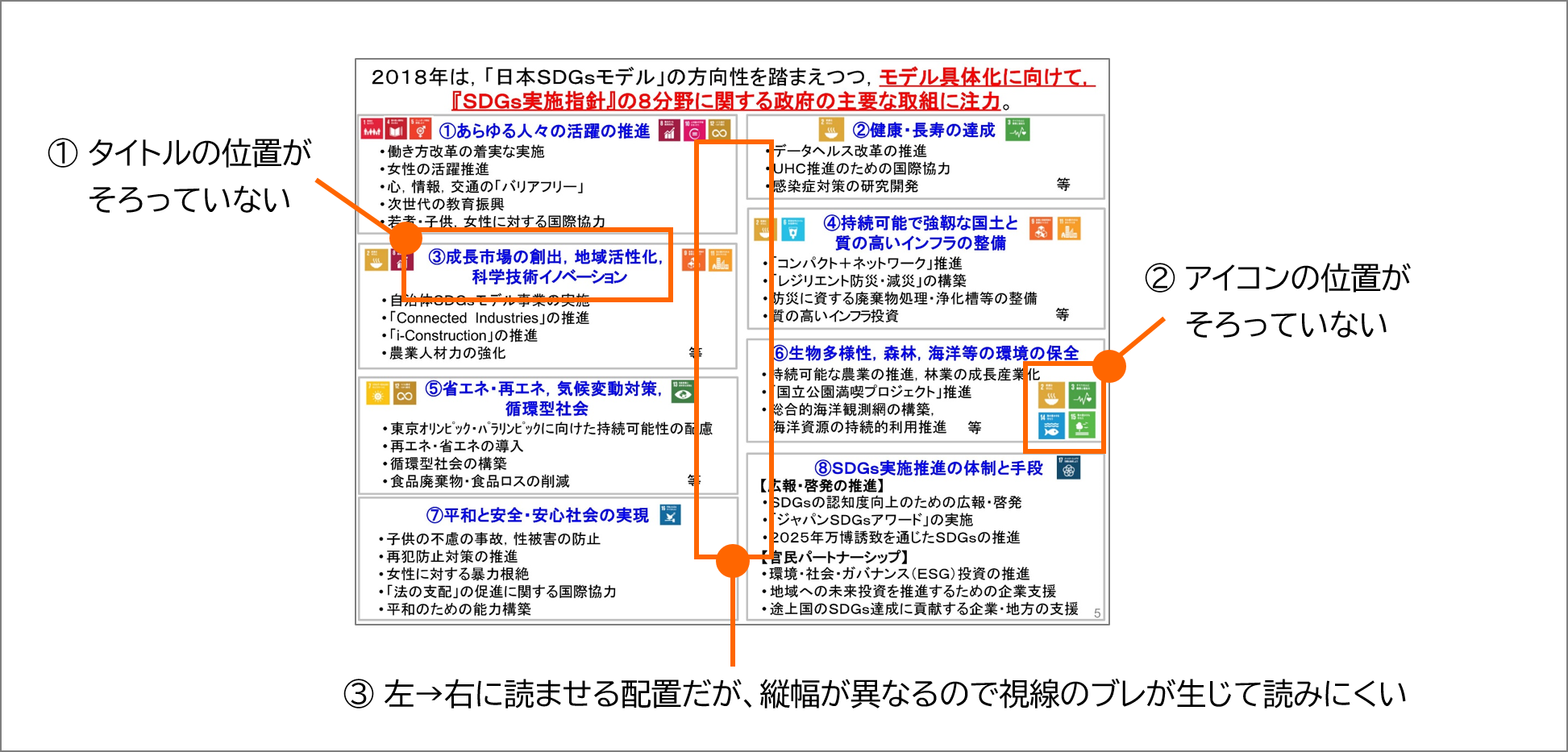
Beforeの課題は、3つあります。

① タイトルの位置がそろっていない
タイトルの長さが項目によって異なるので、行頭がばらばらで見にくい印象があります。
② SDGsのアイコンの位置が統一されていない
項目によってアイコンの数・タイトルの長さが異なります。そのためアイコンの位置が統一されず、雑然とした印象があります。
③ 縦幅が項目によって異なり、視線の流れに沿っていない
横書きの場合、自然な視線の流れは左上から右下へZ型に移動します。
この資料は左から右に読ませる配置ですが、縦幅が項目によって異なるので、視線のブレが生じて読みにくい印象があります。
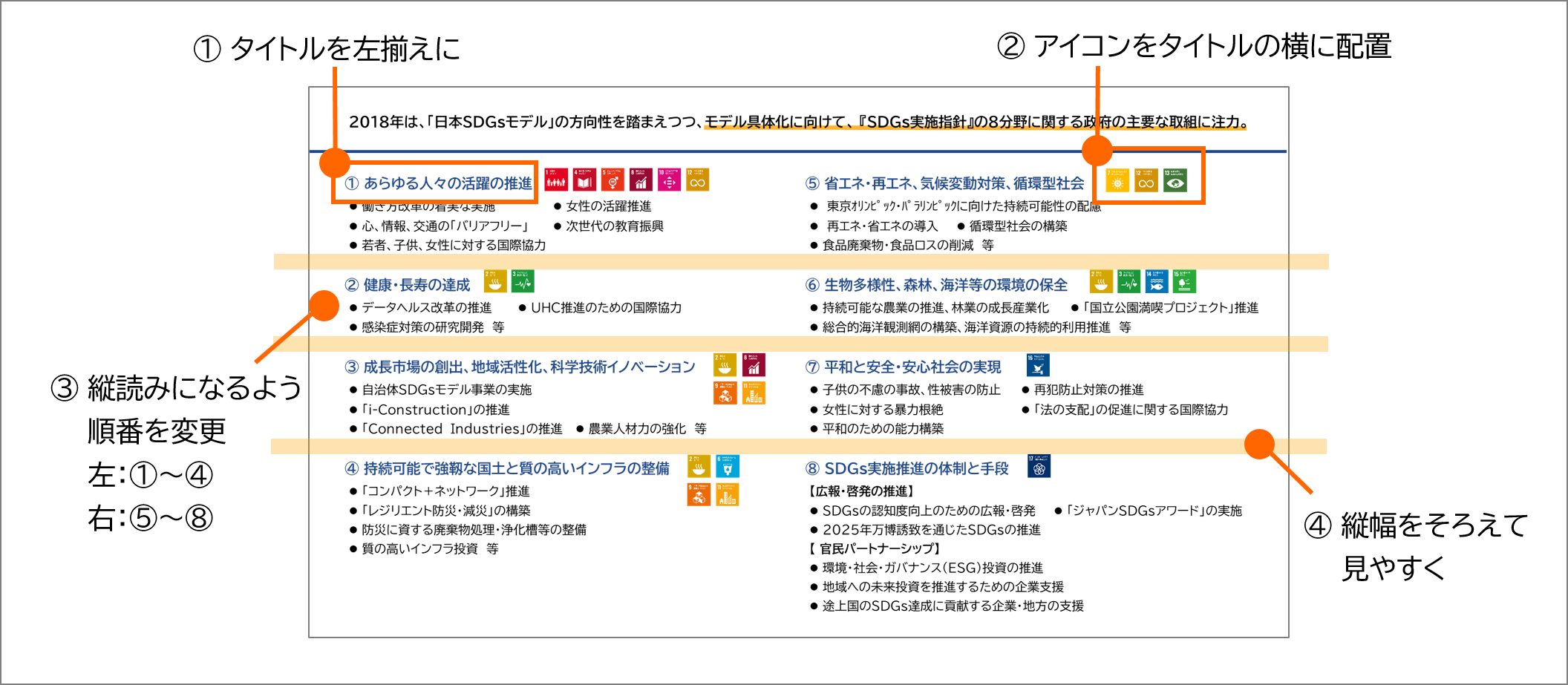
上記の課題を踏まえたAfterの改善ポイントは4つです。

① タイトルを左に揃える
どの項目も行頭が揃ったので見やすくなりました。
② SDGsのアイコンをタイトルの右側に置き、配置を統一
Beforeは配置がばらばらだったので雑然とした印象がありましたが、配置を揃えることで統一感のあるデザインになり見やすくなりました。
③ 各項目の順番を変更
左のブロックから右のブロックを読む流れにし、左のブロックを①~④、右のブロックを⑤~⑧の順番にしました。
この配置にした理由は、各ブロックのテキスト量を考慮したとき、この配置であればきれいに整列でき、視線の流れもスムーズだったためです。
④ 各項目の縦幅を揃える
Beforeは縦幅が異なりバランスの悪い印象がありましたが、縦幅を揃えることできれいに整列されました。
いかがでしたか?
比較してみると、整列されているレイアウトは見やすく、情報が理解しやすかったのではないでしょうか。
資料作成する際は、ぜひ整列を意識してみてください。



