今回は、色の見え方は人それぞれ・後編です。
前編をまだ読まれていない方は、ぜひこちらもご覧ください。
目次
色に頼らない工夫
前編では、色弱とは何か、色弱者にも伝わる配色はどんな色かを解説しました。
今回は、色に頼らない工夫で色弱者にも情報をわかりやすく伝える方法と、色覚シミュレーションツールをご紹介します。
みなさんは資料を作成するとき、グラフを使うことはありますか?
グラフを使うと、ぱっと見たときにすばやく情報を認識することができ、視覚的にわかりやすく伝えることができます。
ただ色弱者が見分けにくい配色だと、情報が正しく伝わらないことがあります。
そんなときに活用できる方法を3つご紹介します。
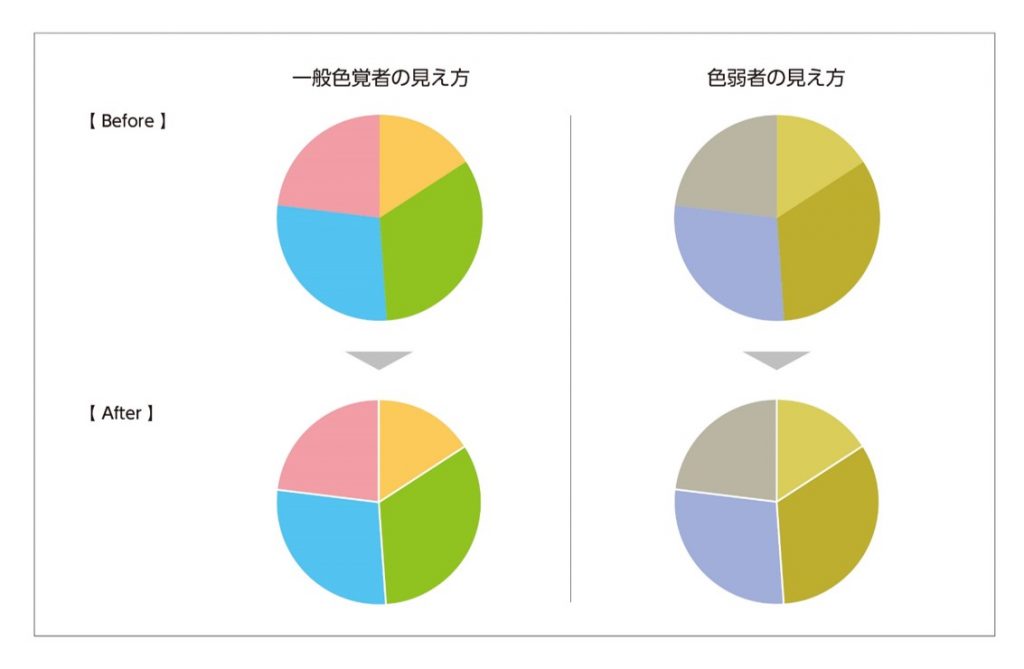
① 境界線を入れる
境界線を入れることで境目が明確になります。
色弱者だけでなく、一般色覚者にとっても見やすくなっていますね。

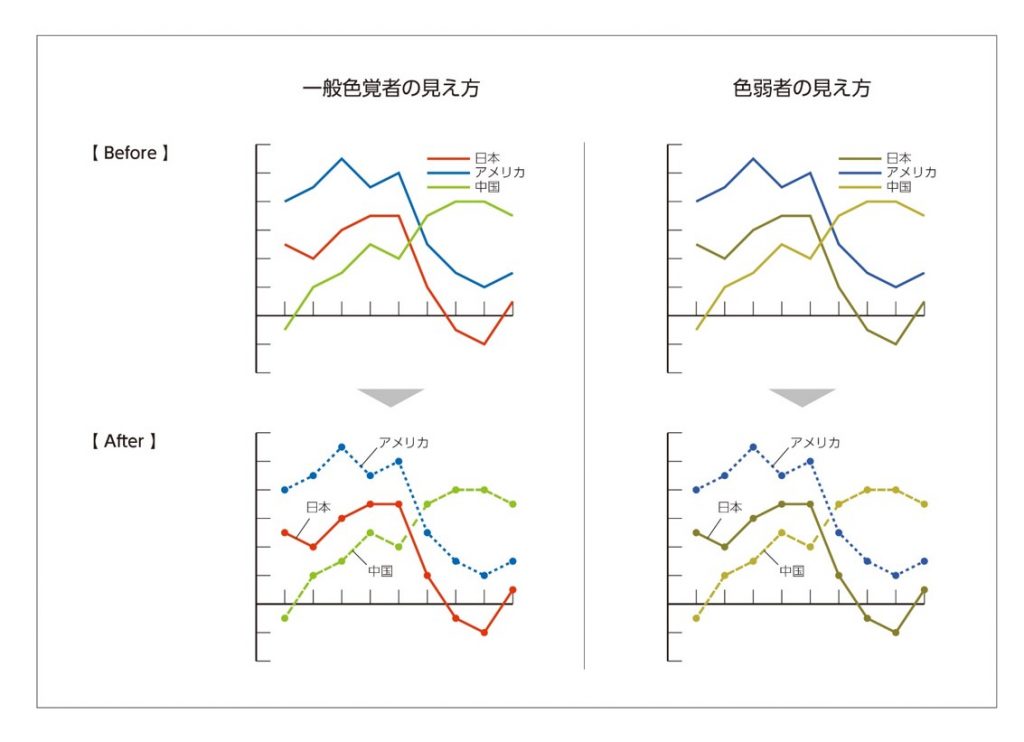
② 折れ線グラフは、線の種類や太さを変える
線のデザインが同じだと、色だけでしか区別することができません。
線の種類や太さを変えることで、違いを認識しやすくなります。
③ 凡例は、図やグラフに直接書き込む
凡例がグラフから離れていると、内容を照らし合わせる必要があるので、一般色覚であってもわかりにくいと感じる方がいるかもしれません。
凡例をグラフに直接書き込むことで、何を示しているのか一見してわかりやすくなります。

以上がグラフの情報を色弱者にわかりやすく伝えるポイントです。
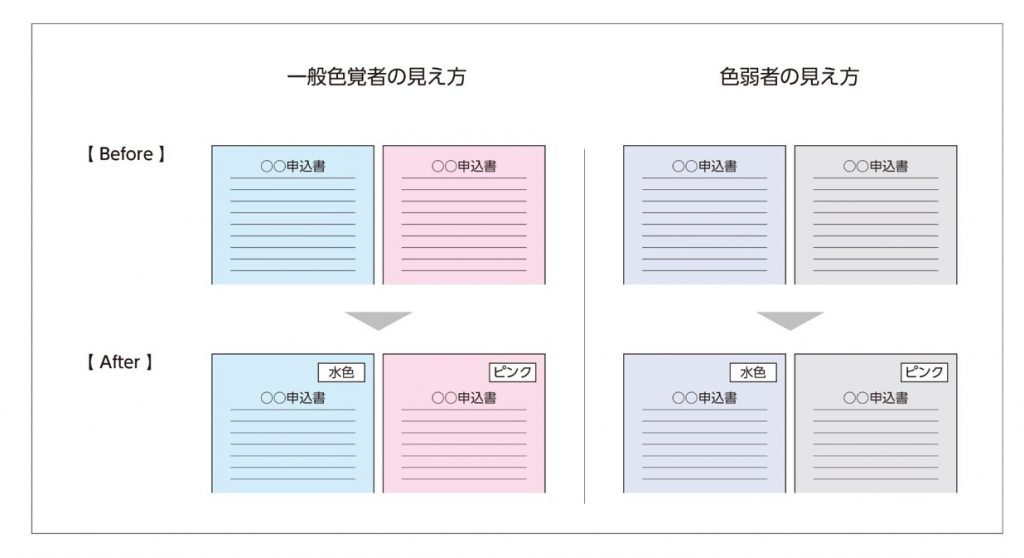
④ 色名を明記する
書類を色分けして使用する場合は、用紙に色名を明記すると、色弱者にも区別しやすくなります。
例えば、窓口の担当者から「水色の申込書に記入してください。」と言われた場合に、色名が明記されていれば、色弱者でも迷わず記入できます。

色覚シミュレーションツール
色弱者の見え方を疑似的に再現するツールがあります。
今回は2種類ご紹介します。
使ったことがない方は、ご自身の色の見え方と比べながら、以下のポイントについてぜひ確認してみてください。
✓ 文字が読みにくい箇所がないか
✓ 色が隣接している箇所の境目がはっきりしているか
✓ 色の情報がないと判別しづらい箇所がないか
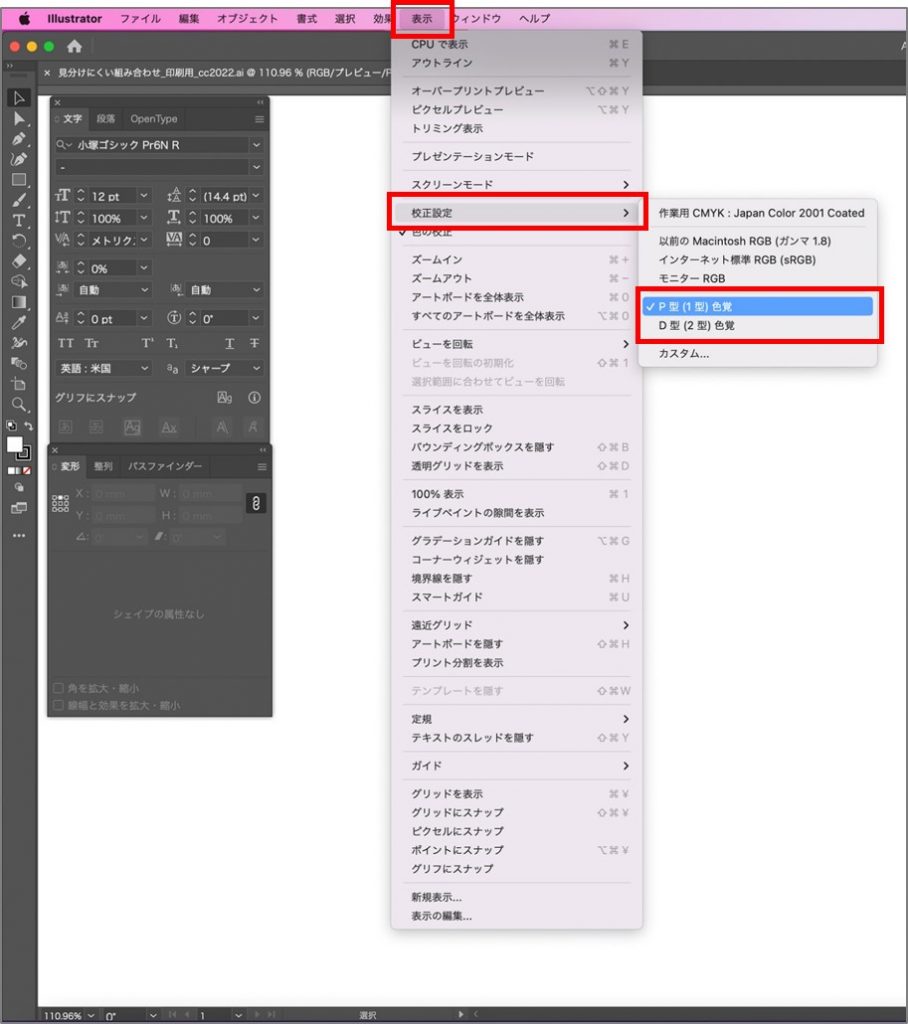
① Adobe Photoshop / Illustrator
P 型とD 型の色覚シミュレーション機能が搭載されています。
メニューから選択してシミュレーションできるので、制作作業中にいつでも見え方を確認できます。(表示タブより“校正設定”を選択)
〈対応バージョン〉Windows 版、Mac 版ともにCS4 以降

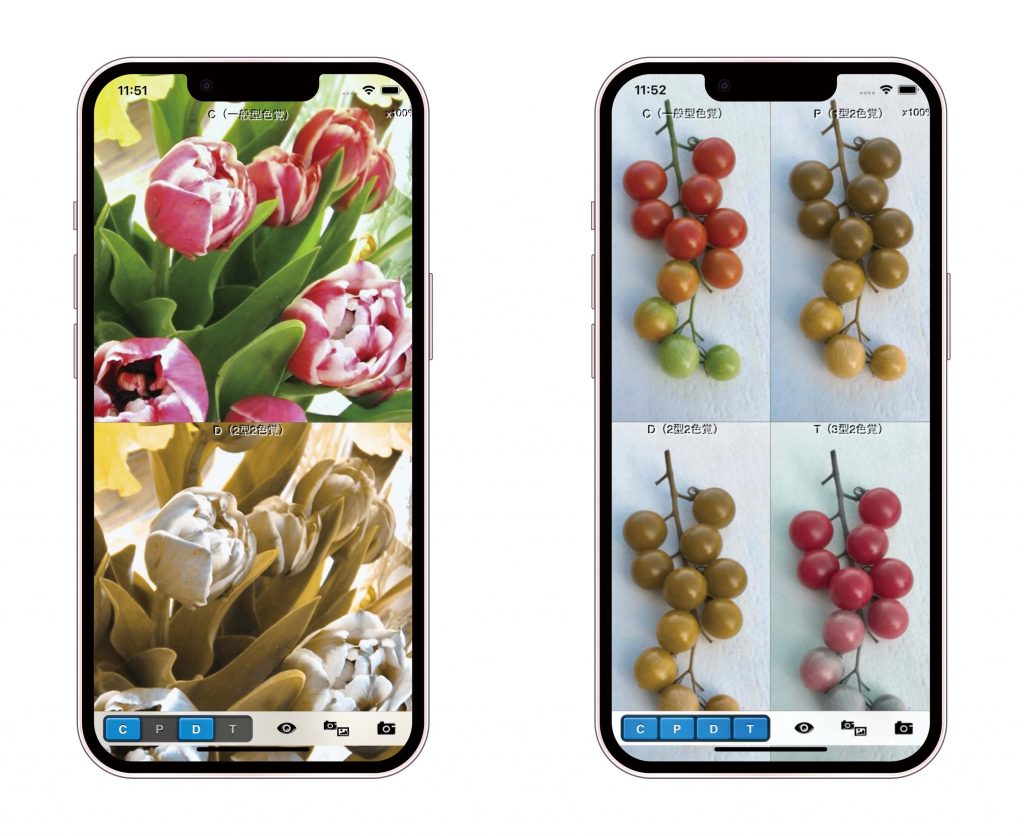
② 色のシミュレータ
スマートフォンアプリの色覚シミュレーションツールです。
内蔵カメラを通して取り込まれた画像をリアルタイムに変換します。
一般色覚・P 型色覚・D 型色覚の見え方を切り替えたり、並べて表示したりすることができます。
〈対応端末〉iPhone、iPad、Android


いかがでしたか?
色だけで情報を伝えようとするのではなく、他の要素を加えることで、見やすさ・わかりやすさに違いがありましたね。
注意する点は、色弱者だけでなく、一般色覚者にも見やすくわかりやすい色使い・デザインになっているか?いうことです。
色弱者の見え方を意識しすぎるあまり、デザインが複雑になってしまうと、一般色覚者が見にくい・わかりにくいと感じてしまう場合があります。
色弱者と一般色覚者、どちらにとってもできるだけ見やすくわかりやすいデザインを心がけていきたいですね。
▼メルマガ登録はこちらから!




