スキューモーフィズムやフラットデザインという言葉を聞いたことがありますか?
これはデザインの種類のことで、以下のようなところでよく使用されます。
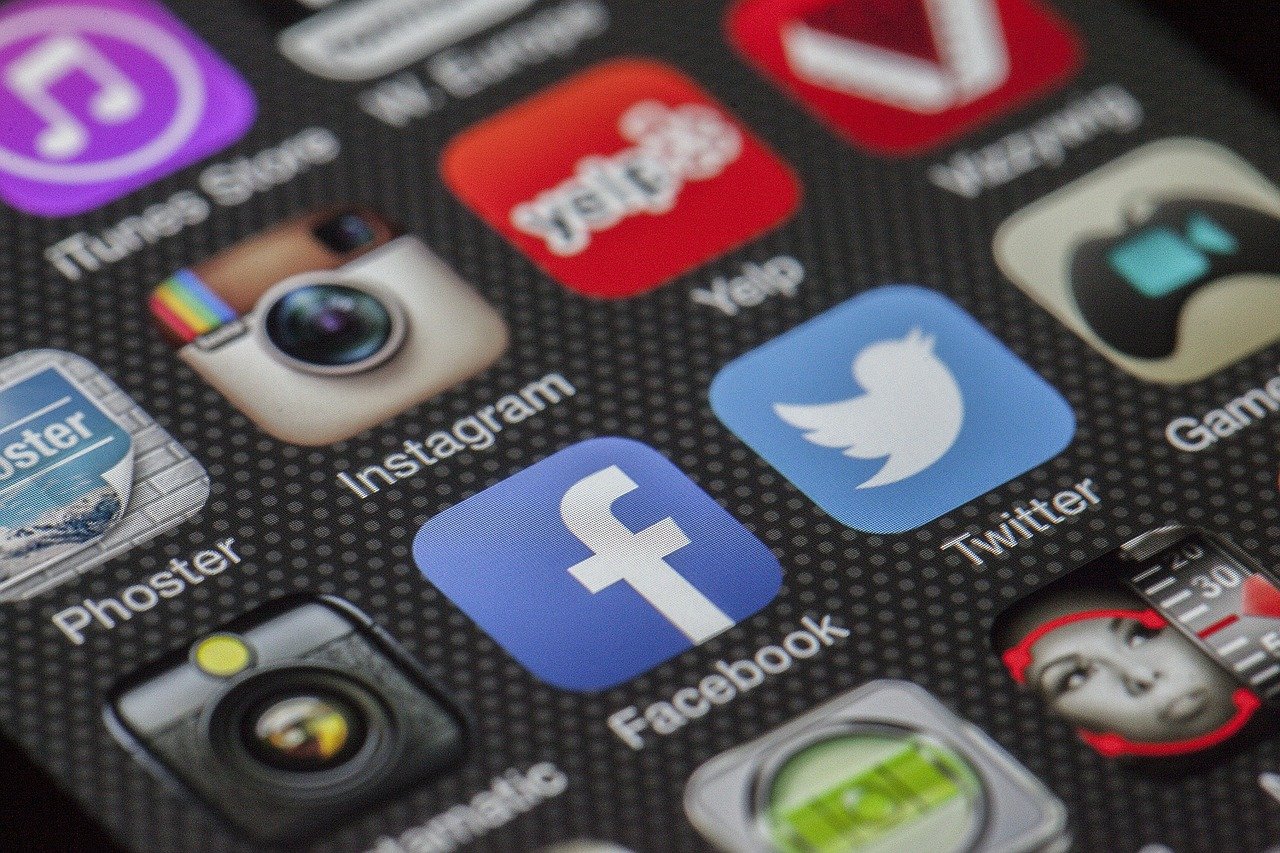
・アプリケーションのアイコン
・プッシュボタンやメニューボタン
・ナビゲーション画面
時代の流れに沿って、トレンドとなるデザインは変化しています。
今回はスキューモーフィズムについて解説します。
スキューモーフィズムとは
スキューモーフィズム(skeuomorphism)の語源は、ギリシャ語の“skeuos”(容器・道具)と “morphê” (フォーム・形状)という単語を組み合わせたものです。
なじみのない新しいものを既存のなじみのあるモチーフに似せることで、初めて見るユーザーでも直感的に操作できるデザインのことです。
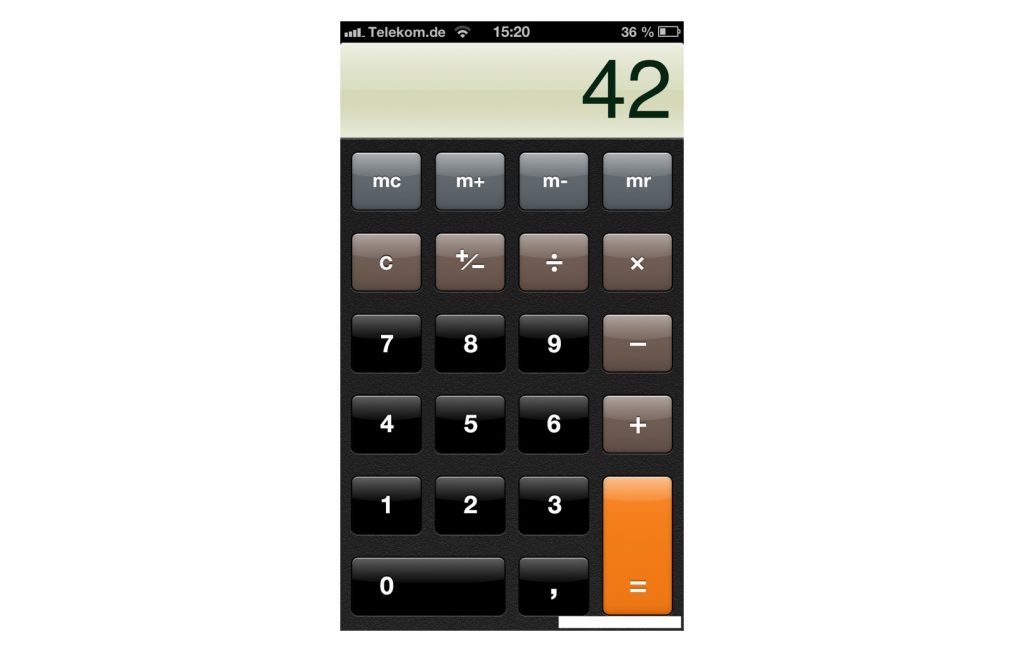
電卓アプリを見てみると、本物の電卓のようにボタンの順番や質感が表現されています。
パソコンやスマートフォンが世の中に出て間もないころ、アプリケーションなどはまだなじみがなく、とっつきにくいものでした。
そのため、スキューモーフィズムによって用途をイメージしやすくし、操作への障壁を下げるという狙いがあったのです。

スキューモーフィズムのデザインは光と影を入れて立体感を出し、3D表現を用いたスタイルになります。立体的に見せるだけでなく、質感なども表現することができます。
具体的にiOS6のアイコンを見てみましょう。
カメラのアイコンは、レンズを立体的に表現し、反射している光があることで質感を感じることができます。
写真のアイコンもひまわりが立体的に表現されています。イラストではなく本物のひまわりのようなリアルな絵にすることで、写真のアイコンだと伝わるようにしたのではないでしょうか。

スキューモーフィズムのメリット
・直感的に機能をイメージしやすい
何をするためのアプリケーションなのか、どのような操作をするのかということが伝わりやすいことです。
ボタンを例にして考えてみると、スキューモーフィズムは影がついて立体感があり、本物のボタンに似た印象があります。
影や立体感などの装飾があることで「押すことのできるボタンだ」と直感的にイメージでき、どのような操作ができるのか伝わりやすくなります。

スキューモーフィズムのデメリット
・縮小されたときに見にくい
スキューモーフィズムは立体感があり3D表現を用いたデザインのため、縮小されるとそれらの装飾がはっきり認識できず見にくい印象を与えてしまいます。
ユーザーが使用するデバイスは多様化しているので、スマートフォンなど小さな画面の場合、見やすさを保つことが難しくなります。
まとめ
スキューモーフィズムは、パソコンを中心としていた2000年代頃に主流となり、パソコンに不慣れなユーザーにも「このように操作できるだろう」と直感的にイメージさせることができ、有効に機能しました。
しかし、ユーザーがパソコンの操作に慣れていくにつれて、凝ったデザインや過度の装飾をする必要はなくなりました。
またスマートフォンの普及により、小さい画面でも見やすいデザインがユーザーに求められるようになりました。
このような流れを経て、スキューモーフィズムからフラットデザインへシフトしていきます。
今回は以上です。
次回は、フラットデザインについて解説します。
ありがとうございました!