今回は前回ご紹介したスキューモーフィズムと対照的な「フラットデザイン」について解説します。
前回記事をご覧になっていない方は、ぜひこちらの記事からどうぞ!
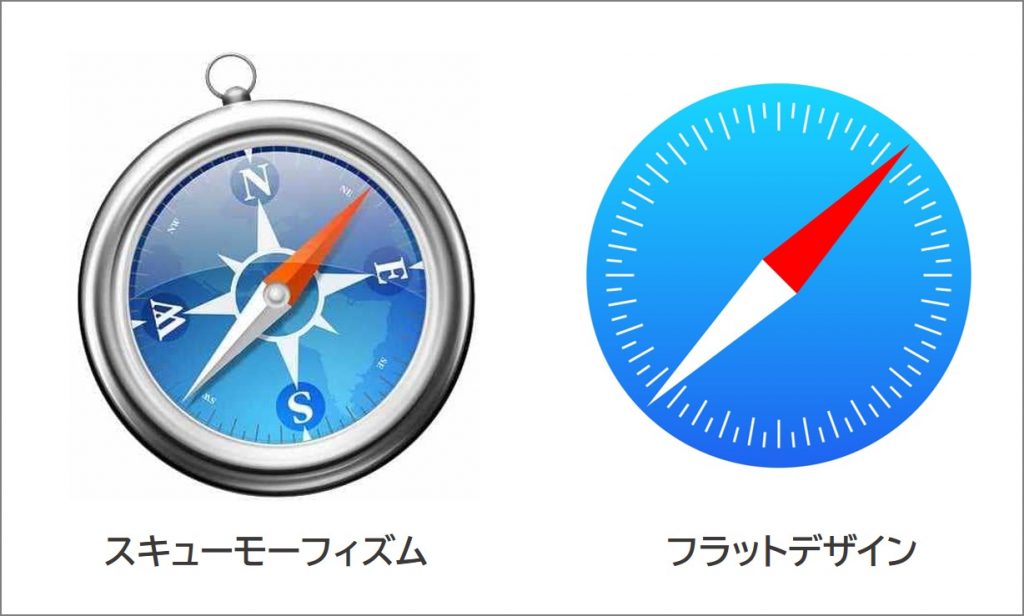
フラットデザインとは
素材感やシャドウなど装飾的な要素を省き、明るい色の図形をベースにして、シンプルさ・わかりやすさを強調したデザインです。

フラットデザインが主流となった背景は、スマートフォンの普及が大きく関係しています。
パソコンの場合、立体感や質感を出したりフォントを細かく設定しても、画面が大きいのでスキューモーフィズムできれいに表現することができます。
しかしスマートフォンは画面が小さいので、スキューモーフィズムだと潰れてしまったり見えづらくなってしまったりするデメリットが出てきました。
その点、装飾が最小限のフラットデザインは、小さい画面でも見やすさを保つことができます。
こうして、フラットデザインが主流となっていきました。
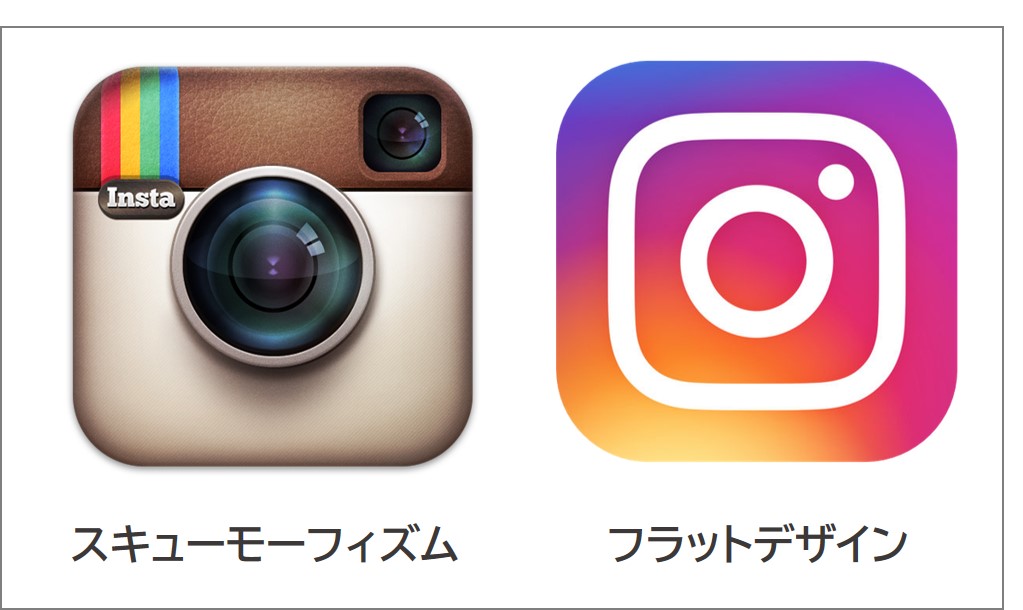
現在よく利用されているInstagramも、スキューモーフィズムからフラットデザインに変化しました。
スキューモーフィズムを採用したアイコンは、立体的でリアルな質感を表現していて本物のカメラのように見えます。
一方、フラットデザインのアイコンは、丸みのある正方形と正円でカメラを表現し、シンプルなデザインになっていて、従来のアイコンで好評だったレインボーがカラフルなグラデーションで表現されています。

フラットデザインのメリット
①パソコンやスマートフォン、タブレットなどどの端末でも見やすく、画面サイズの変更に強い
ボタンやアイコンが縮小・拡大されても一定の見やすさを保ち、柔軟に対応することができます。
②コンテンツにフォーカスできる
装飾が少なくシンプルなデザインなので、ユーザーがコンテンツそのもの(文章や動画・画像など)に集中することができます。
③タイポグラフィが引き立つ
タイポグラフィとは、フォントの種類やサイズなど適切に選び、バランス良く配置することです。
シンプルで装飾を最小限にしたフラットデザインは、タイポグラフィの比重が大きくなるので、美しいタイポグラフィでメッセージ性を強く表現することができます。
フラットデザインのデメリット
①具体的な操作が直感的にわかりにくい
立体的な装飾を省いたフラットデザインは、行動を促すための表現が限られます。
「このボタンはリンクへとつながるのか?」「どのボタンがクリックできるのか?」といった迷いが生じてしまう可能性があります。
ユーザー目線のわかりやすさを意識することが大切です。
②同じようなデザインになってしまう
フラットデザインはシンプルなので、スキューモーフィズムと比べると表現の幅が小さいです。
そのため、同じようなデザインが溢れてしまう可能性があります。
まとめ
フラットデザインにもメリット・デメリットがいろいろありますね。
対象となるユーザーの特徴や利用状況を考慮し、見やすくわかりやすいデザインにするためにはどうしたらいいのか、しっかり考えることが大事だと思います。
またInstagramのアイコンのように、ユーザーに好評だった要素を残し、親しみを持ってもらうことも大切だと感じました。
今回は以上となります。
次回は、2020年の初め頃から、新しいデザインのトレンドとして注目を集めている「ニューモーフィズム」について解説します。



