今回はニューモーフィズムについて解説します。
前々回のスキューモーフィズム、前回のフラットデザインと関連する内容なので、こちらの記事もぜひご覧ください!
ニューモーフィズムとは

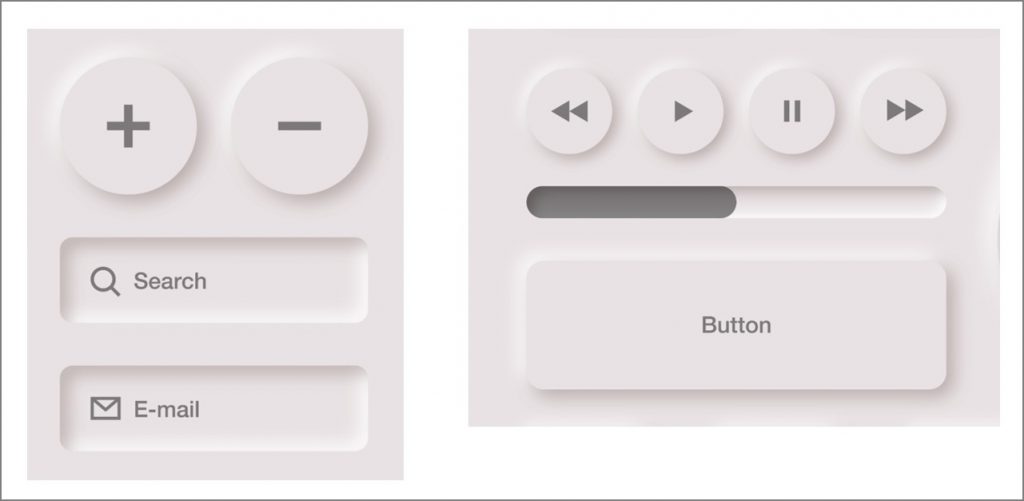
スキューモーフィズムの質感や立体感と、フラットデザインのシンプルさを組み合わせたデザインのことです。
要素が背景と同じ素材で作られていて、背景から要素が押し出されていたり、窪んでいたりするスタイルです。

3Dほどの立体感ではなく、フラットな表面が背景から一段上に押し出されたり、下に窪んでいたりするような、控えめな立体感とフラットさが融合したデザインといえます。
ニューモーフィズムは、2020年の初め頃から新しいデザインのトレンドとして注目を集めています。
時代に合わせてスキューモーフィズムは使われなくなっていきましたが、2020年になりニューモーフィズムという新しい形で再度注目を集めています。
ニューモーフィズムのメリット
①新鮮で近代的なデザインが目を引く
日本のWebサイトにおいては、まだあまり取り入れられていないため、新鮮で洗練されたデザインを作り上げることができます。
②ベースが1色なので、ダークモードに対応しやすい
基本的に要素と背景が同じ色のため色数が少なく、ダークモードへの切り替えがしやすいです。
ニューモーフィズムのデメリット
・UIデザイン※としては、わかりにくい
※ユーザーがWebサイトやアプリをスムーズに使うための設計
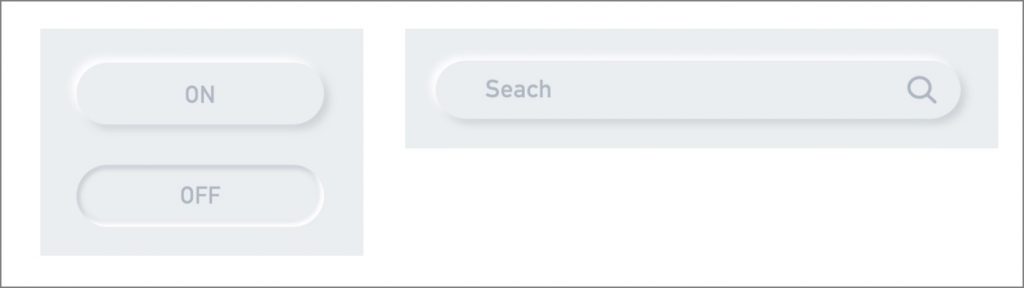
ニューモーフィズムは背景とボタンが同色であることが多いため、コントラストが弱く境界線がわかりにくいです。
パッと見たときに操作がしにくかったり、「ON/OFF」の差がわかりにくかったりする可能性があるので、取り入れる際には注意が必要です。
高齢者の方や目に障がいがある方には見づらいかもしれません。
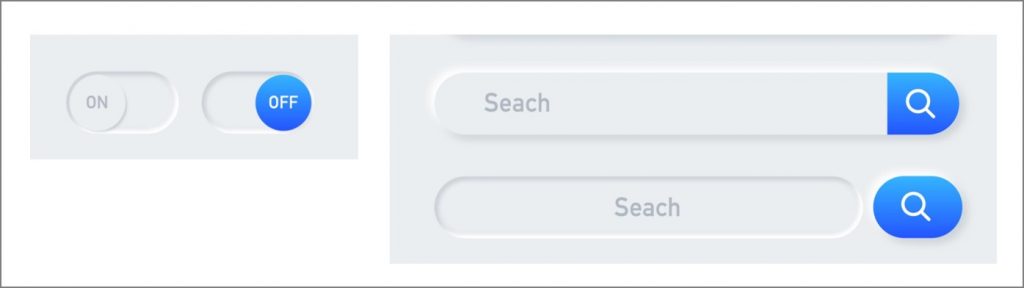
下の図の同色と2色で作られたデザインを比べてみると、2色のデザインの方が視認性がアップし、全体的にメリハリが出ます。
ターゲットとなるユーザーを意識し工夫することで、改善できる部分もありそうですね。


まとめ
ニューモーフィズムは新しいデザイン手法なので、今後スタイリッシュさを保ちつつ視認性の高い新たなデザインに変化していくかもしれません。
3回にわたり、スキューモーフィズム、フラットデザイン、ニューモーフィズムをご紹介しましたが、どのデザインにもメリット・デメリットがあり、それぞれの見やすさ・わかりやすさがありました。
デザインは時代の流れに沿って変化していくので、今後どのような変化が見られるのか注目していきたいと思います。




